Lorsque l'on pense à faire un site sur mobile, on ne commence pas par se poser la question autour du design. Or, ce devrait être une source d'inquiétude majeur pour tout chef de projet qui se lance sur le mobile.
Déjà à l'époque du WAP (oui ça date du début des années 2000), les tailles d'écrans n'étaient pas similaires. Avec les logos, puis les vidéos la fragmentation a augmenté. Mais à l'époque, on était plus sur une fragmentation simple et réduite plutôt à des capacités techniques face au téléchargement. Les tailles étaient à peu près standard.
Avec Android, c'est devenu plus épique. Tout d'abord avec de nombreux modèles. Et là, le développeur va devoir gérer un par hétérogène tant en modèles que d'OS. Chaque constructeur incluant en plus une surcouche logicielle et il devra faire face à des cas d'erreurs non prévus dans la programmation standard pour Android.
Ajoutez à cela des petites subtilités de l'OS avec récemment une exécution en ART et non plus en JIT. De quoi s'arracher les cheveux en début de projet. Lorsque j'évoque cela en réunion, tout le monde sourit en mettant sur la table le dernier modèle sorti. C'est sur... Tout le monde a le dernier cri de la technologie...

Ensuite, il faut penser à la répartition par marque. Pourquoi, me diriez vous ? Pour commencer à établir une idée du parc de terminaux que vous aurez à gérer tant pour les tests que les développements. C'est sur qu'en méthode AGILE, on ne prévoira aucun cas d'utilisation du type "En tant qu'utilisateur d'un Sony Xperia U..." Et bien détrompez vous ! Il faudra prévoir les subtilités des devices. J'ai du faire face à cette situation car une ligne de l'android manifest fait qu'une application donnée s'installera ou non dans ce type de mobile. Surtout si votre application est sécurisée. Ou le cas étrange de la marque Samsung avec la dernière mouture de Samsung Knox. C'est plutôt Fort Knox ! Et là il faut avoir des idées !
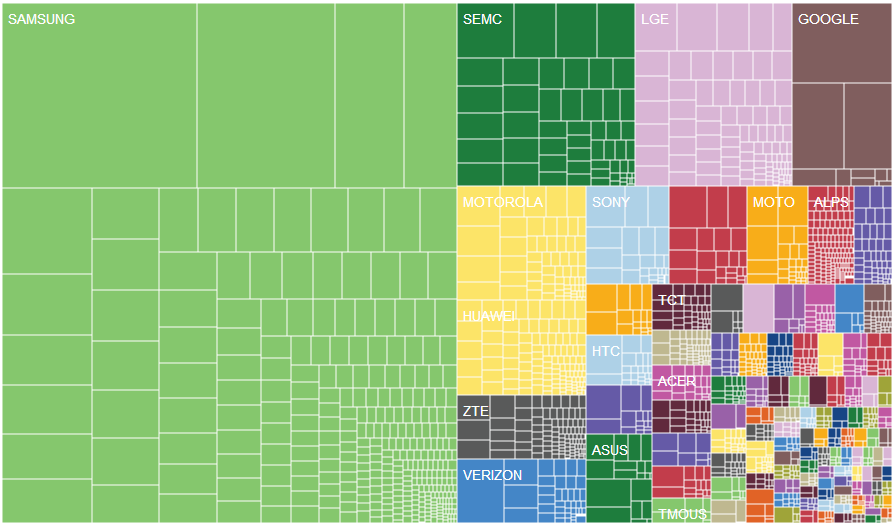
Enfin et pour le fun, le chef de projet va aimer ses designers... ou se faire haïr. En effet, chaque constructeur sortant un mobile ou une tablette veut se différencier de son concurrent. Et Google n'a pas franchement aidé sur ce point la communauté des gentils développeurs d'applications. Vous allez devoir faire face à une joyeuse question : dois-je prévoir tous les types d'écrans du monde ? L'image à gauche vous montre à quoi vous devrez vous confronter. Et dites vous bien que le designer va devoir travailler chaque image pour chaque résolution et non faire un bon recadrage de l'image principale pour aller plus vite. S'il le fait : virez le ! J'ai assez embêté des camarades de jeu pour un pixel (et j'en ai hérité un surnom : M. Pixel) qui ont du faire revenir un graphiste pour corriger une image.
Ceci est vrai pour Android. Quid des mobiles Apple ? C'est aussi vrai mais c'est plus simple. Entre les iPad et les iPhone, les tailles sont moins contraignantes mais tout aussi exigeantes. Sans compter le "retina display". Ah... le crénelage des icônes non étudiés pour cet affichage. Un régal.
Et pour finir, le fin du fin, les tailles des icônes pour les applications. Les stores vous aiment et vous le rendent bien.
J'aurais pu intituler cet article : l'horreur de la publication d'une application. Mais je pense que cet article fera réfléchir de nombreuses personnes avant de se lancer dans le monde de la mobilité et n'en ayant aucune expérience. Le "c'est simple" à faire devient vite un capharnaüm sans nom si on ne s'y prépare pas.

